
안녕하세요. 오늘도 프론트엔드 분야에서 정진하고 있는 FE 개발자 지망생입니다.
이번 포스팅에서는 지난 프로젝트에서 적용했던, 그리고 개인 사이드 프로젝트에서 적용하고 있는 웹 페이지 동적 분석 도구 hotjar를 알아보고 적용하고 활용한 사례에 대해서 포스팅해보려고 합니다.
🙋♂️WHY?
지난 kiwing 프로젝트에서 저희 팀은 hotjar를 도입했습니다. 그렇다면 우리가 hotjar를 도입한 가장 큰 이유는 무엇이었을까요?
저희가 hotjar를 도입한 가장 큰 이유는 시나리오의 일치입니다.
이번 프로젝트에서 저희는 개발자들의 기능적인 챌린지보다는 실제 사용자가 지속적으로 활용할 수 있는 서비스를 만드는 목표가 있었는데요. 이 목표를 이루기 위해서는 가설 검증이 필요했습니다. 우리가 세웠던 시나리오 가설대로 실제 사용자가 우리 서비스를 활용하는지 확인을 할 필요성이 있었고 만약 그렇지 않다면 방향성을 수정할 필요가 있었습니다.
이러한 작업을 직접 해보려고 하니 큰 어려움들이 뒤따랐습니다. 따로 유저를 분석하는 툴을 저희가 만들기에는 개발 공수와 기간이 많이 필요했고, 그렇다고 매번 사용하는 사람들에게 찾아가서 설문을 받거나 직접 사용하는 모습을 보기에는 너무 비효율적이다는 생각이 들었습니다.
저희는 저희가 직면한 문제를 해결할 필요성이 있었고 열심히 리서치한 결과 사용자의 동작 데이터를 분석해 주는 hotjar의 존재에 대해서 알 수 있었습니다.
Hotjar: Website Heatmaps & Behavior Analytics Tools
The next best thing to sitting beside someone browsing your site. See where they click, ask what they think, and learn why they drop off. Get started for free.
www.hotjar.com
hotjar의 기능에는 여러 가지가 있습니다. 히트맵, 방문자 녹화, 퍼널 분석, 사용자 피드백 툴, 폼 분석 등을 지원하는데요. 무료 버전에서는 일부 기능은 제한하기 때문에 저희 팀은 히트맵과 방문자 녹화 기록을 확인, 분석하여 해당 요소를 저희 프로젝트에 반영하고자 하였습니다.
📝hotjar 적용법

hotjar 적용법은 정말 간단합니다.
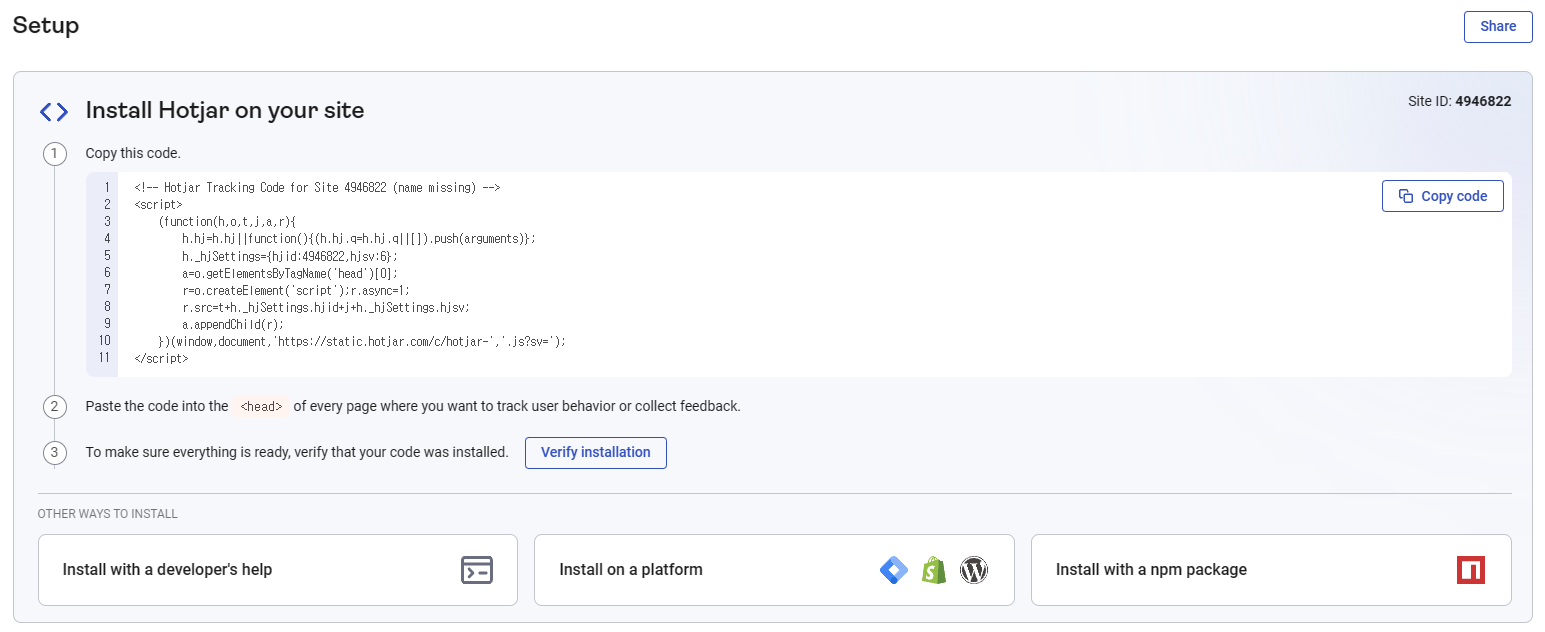
처음 hotjar 사이트에 가입하시게 된다면 위와 같은 화면을 보실 텐데요. 위 화면에서 설명하는 것처럼 html 문서 내부 head태그 사이에 위 스크립트 파일을 복사, 붙여 넣기 해주면 끝입니다.
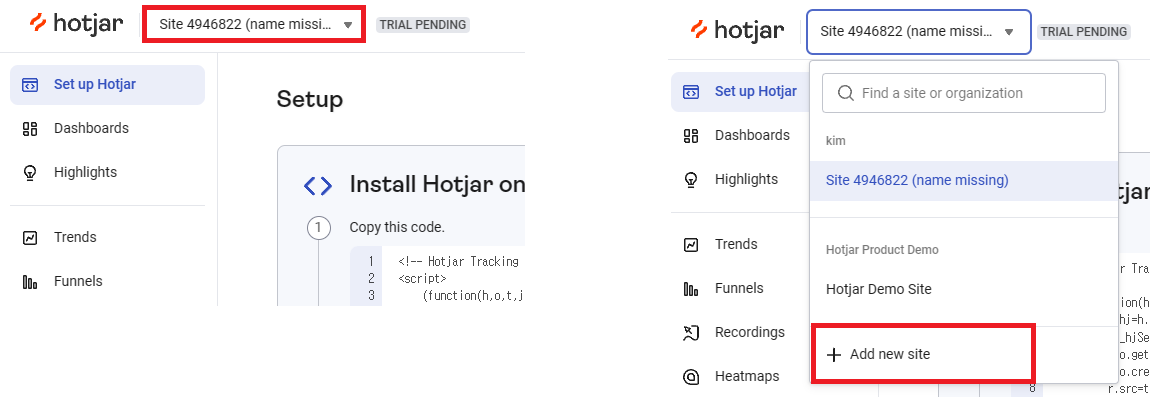
만약 기존 사이트가 아닌 새로운 사이트를 추가하고 싶다면, 아래와 같이 우측 상단에 사이트 목록을 누르고, Add new site를 클릭합니다.

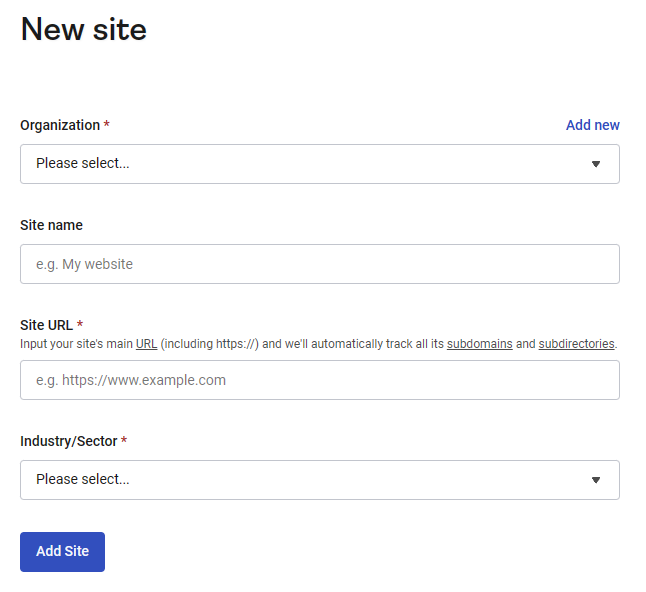
이후 아래 화면에서 기본적인 정보들을 입력해 줍니다.

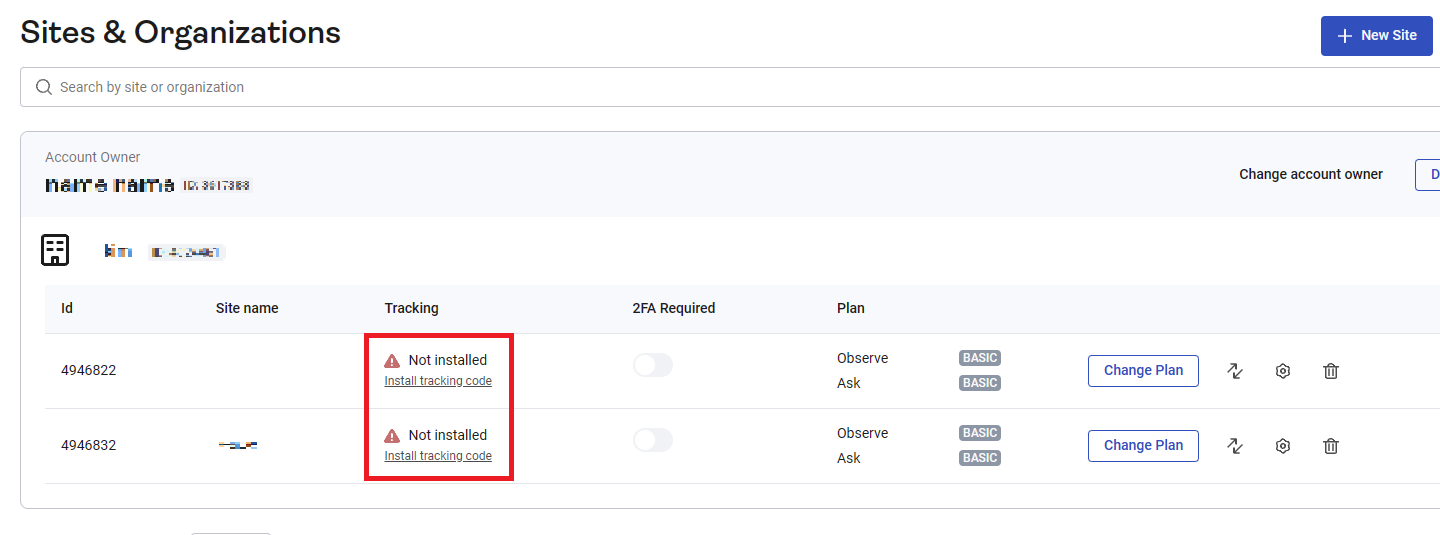
모든 정보를 입력 후 Add Site를 클릭하면 아래 설정 화면이 나오게 됩니다.

여기서 빨간 네모 내부 Install tracking code를 누르면 맨 처음 언급했던 Setup과 같은 화면이 나오게 됩니다. 이후 동일한 방식으로 적용해 주시면 됩니다.
📜hotjar에서 로그 보기
위에서 진행한 세팅이 다 끝나고, 배포까지 완료되었다면 개발진을 포함한 사이트를 방문한 대부분의 사람들이 사이트에서 어떤 동작을 진행했는지 확인할 수 있습니다.
아마 프로젝트가 한 개라면 바로 대시보드에 해당 프로젝트가 출력될 것이고 만약 프로젝트가 여러 개라면

위 버튼을 눌러서 내가 확인하고 싶은 프로젝트를 선택하면 됩니다.
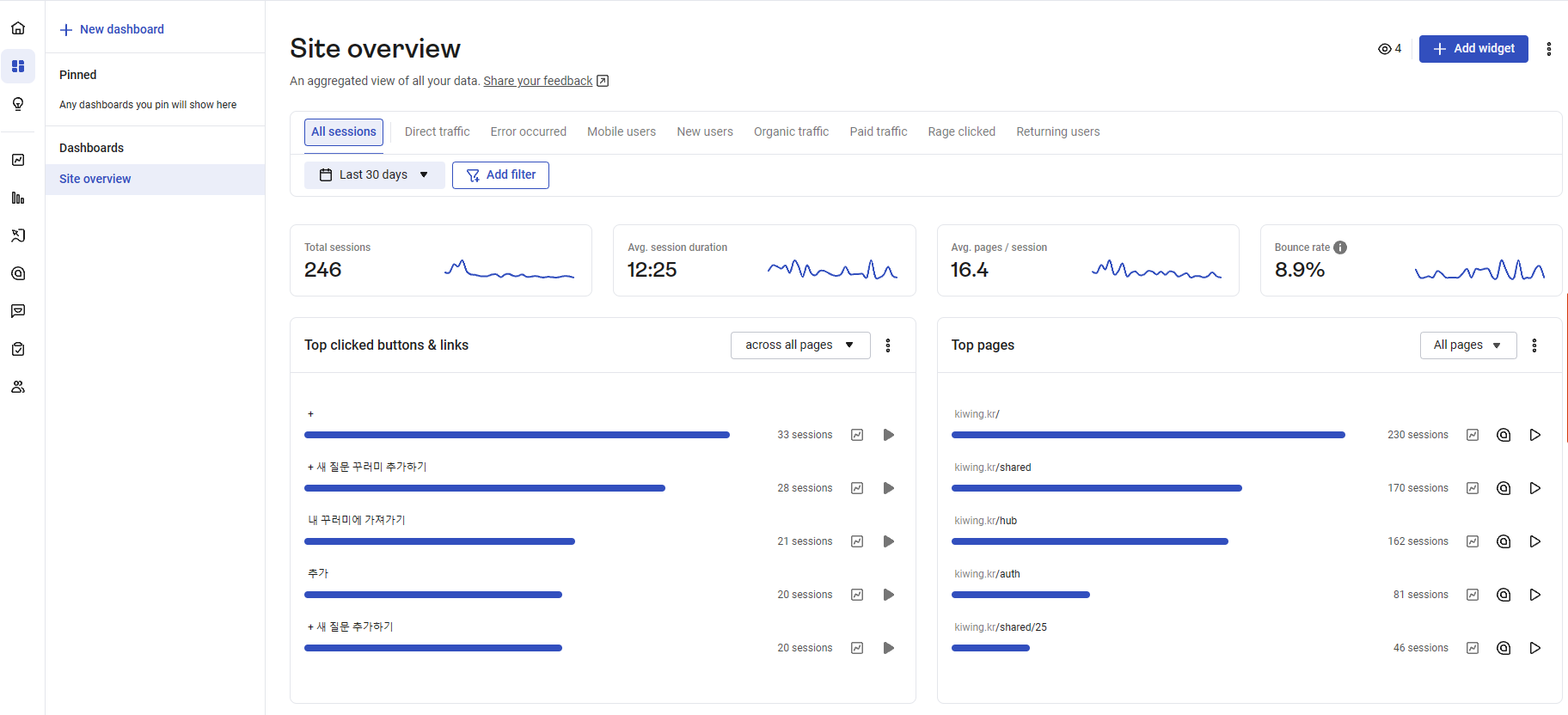
프로젝트를 선택하게 되면 아래와 같이 전체적인 사이트에 대한 지표가 나오는데요. 이 지표들을 통해서 여러 데이터들을 확인할 수 있습니다.

위 스크린샷 페이지 좌측 탭 메뉴에서 세부적인 부분도 확인이 가능한데요. 히트맵과 레코딩을 중점적으로 살펴보도록 하겠습니다.
히트맵이란?
히트맵이란 열을 뜻하는 heat와 지도를 뜻하는 map을 결합시킨 단어로 정보를 이미지 위에 열 분포 형태의 시각적인 데이터로 출력시켜 주는 것을 말합니다. 히트맵을 통해서 사용자가 우리 서비스에서 어떤 지점을 많이 클릭했고 어떻게 상호작용 했는지 알 수 있습니다.
저희 사이트의 예시를 한 번 볼까요?
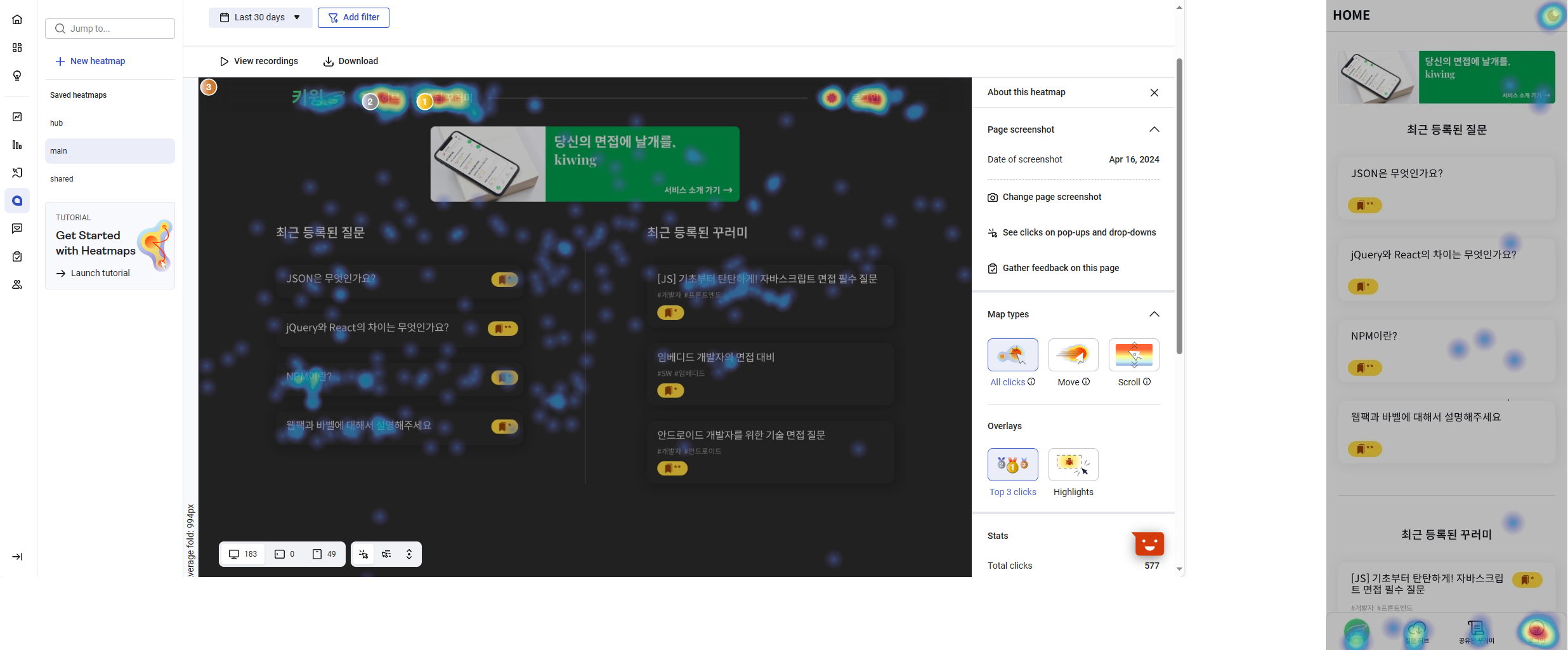
저희 메인페이지의 히트맵은 다음과 같습니다. 상단 내비게이션 바에 많은 상호작용이 있는 것을 확인할 수 있습니다.
이미지 우측은 모바일 화면입니다. hotjar는 모바일, 웹을 분리해서 상호작용을 확인할 수 있다는 장점이 있는데요. 모바일에서는 주로 로그인 쪽에 가장 많은 상호작용이 발생했다는 것을 확인하실 수 있습니다.

이처럼 사이트의 히트맵을 간단하게 확인해 봤습니다. 이제는 레코딩을 확인해 보도록 하겠습니다.
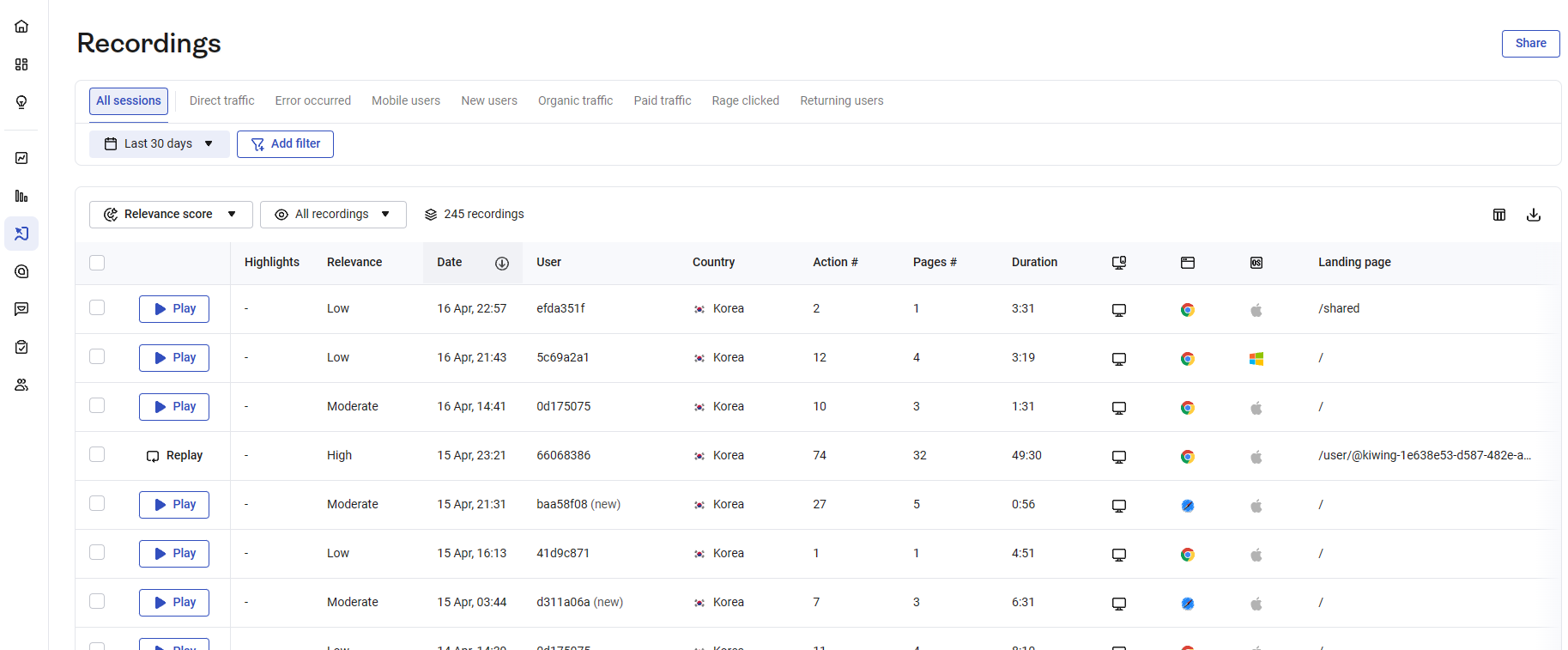
레코딩은 말 그대로 사용자의 행동 패턴을 녹화한 것입니다.
목록에서는 사용자가 어느 날짜에, 어디서 왔고, 어떤 디바이스와 어떤 환경에서 접속했는지, 얼마나, 어떤 행동을 했는지 등을 확인할 수 있습니다.

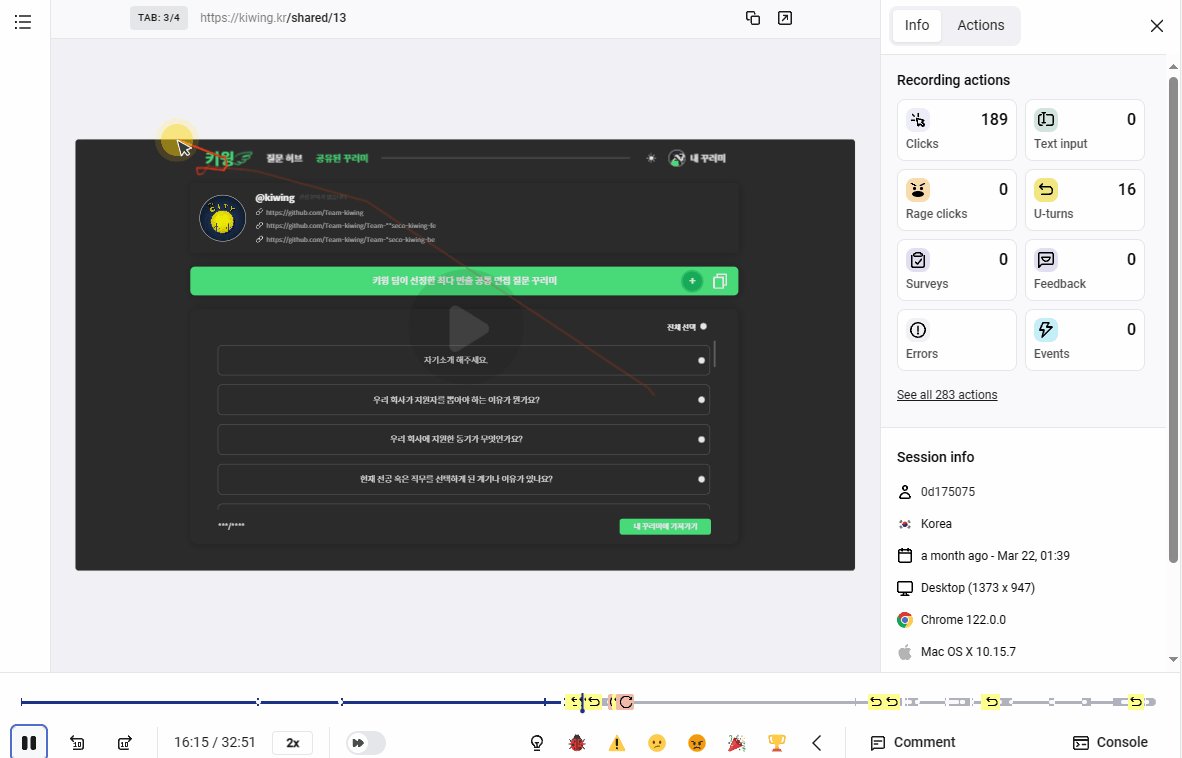
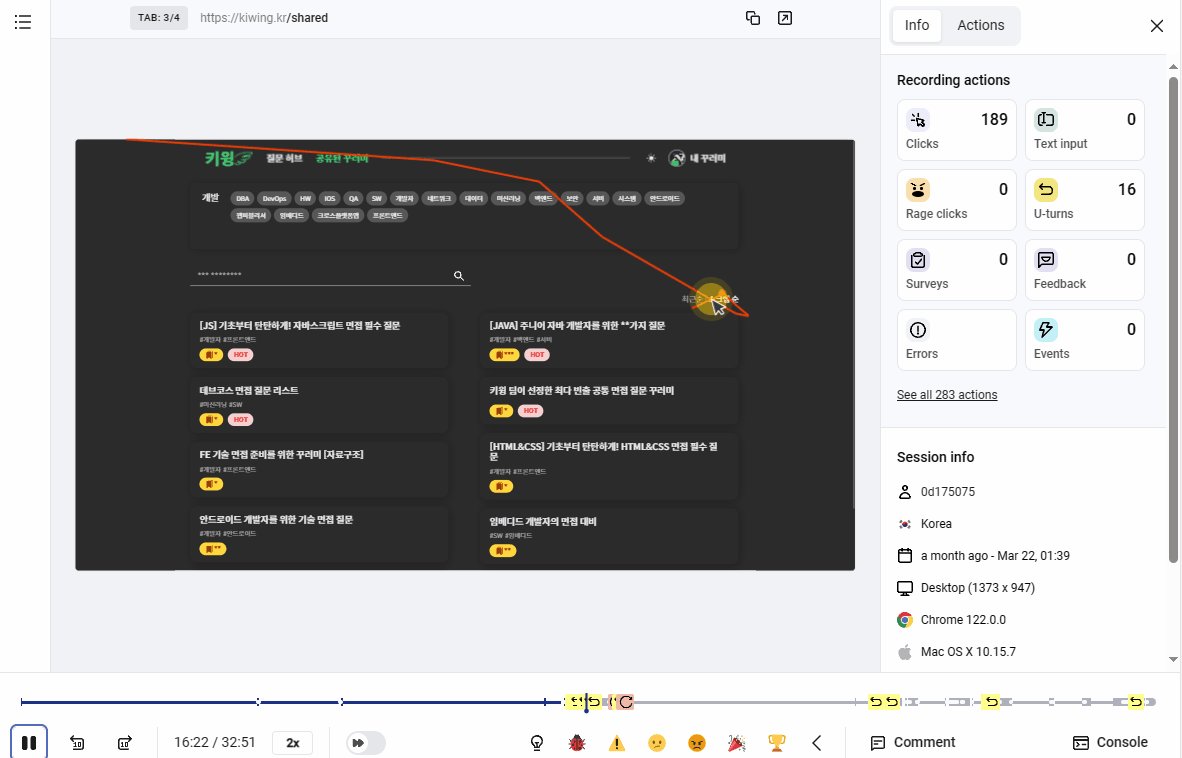
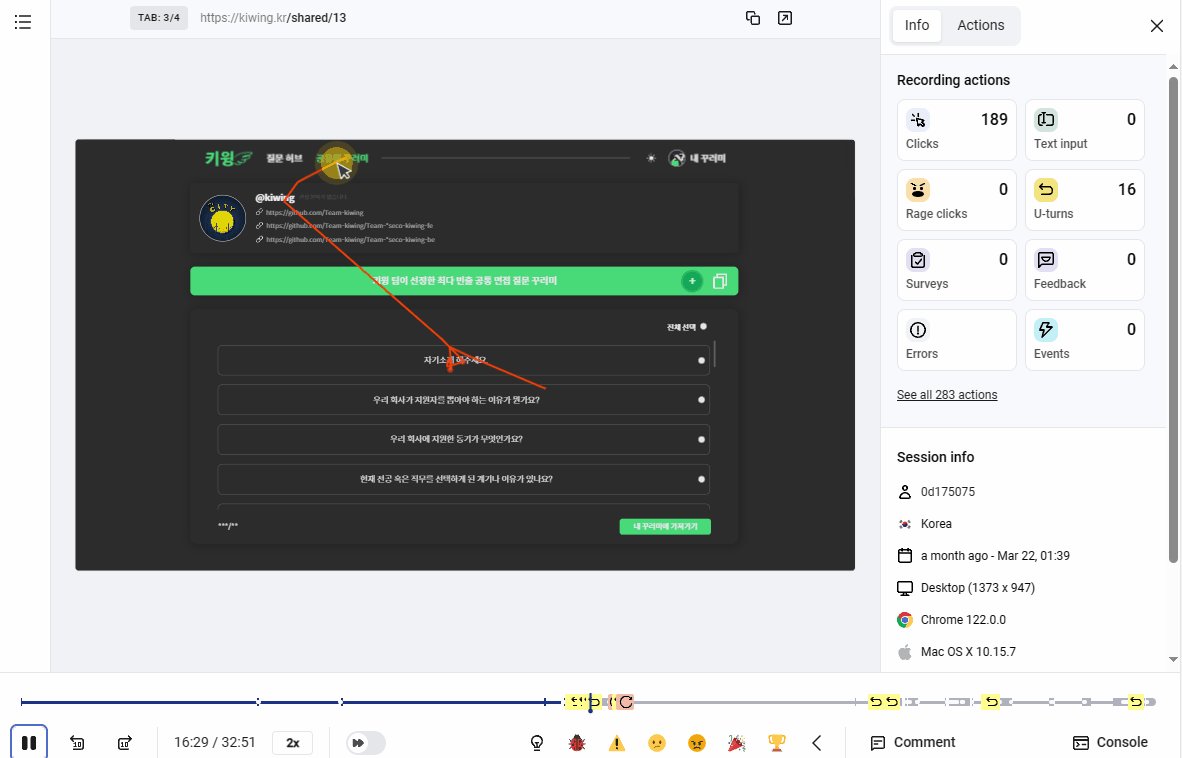
그렇다면 실제 녹화된 환경은 어떤 내용이 담겨있는지 확인해 볼까요?

녹화된 화면은 위와 같습니다. 실제로 사용자가 어떤 행동을 하고, 어떤 것을 클릭하고 되돌아가는지 등등 대부분의 사용자 상호작용 정보가 담겨있습니다. 새삼 이 모든 걸 무료로 제공한다는 사실이 대단해 보이네요.
🛠️hotjar를 바탕으로 사이트 개선해 보기
그렇다면 위에서 확인한 사용자들의 행동 데이터를 가지고 저희는 프로젝트에서 무엇을 어떻게 개선할 수 있었을까요?
바로 사례를 들어서 설명해 보도록 하겠습니다.
첫 번째로 데모 페이지입니다.
프로젝트 시작 전 우리 사이트를 홍보하고 여러 기반 기술들을 연습하기 위한 데모 페이지를 제작, 배포하였습니다.

초기 데모페이지에서 휴대폰 이미지에 커서를 올릴 경우, 해당 이미지가 확대되는 동작이 있었습니다. 하지만 hotjar를 통해서 분석한 히트맵에서 사용자들이 휴대폰 이미지를 클릭해 본다는 사실을 도출해 낼 수 있었습니다.
저희가 의도했던 사이즈의 변화를 통해 시각 효과를 부여한 것과 달리 사용자들은 확대 효과로 인해 클릭이 가능할 것이라고 판단하여 여러 번 시도한 것이었습니다. 이러한 상황은 서비스 경험을 저하시킬 수 있는 요인이라고 판단하여, 저희는 다음과 같은 수정을 진행했습니다.

기존에 hover효과만 있었던 데모 이미지에서 클릭 시 해당 페이지에 어떤 기능을 정의할 것인지 기능에 대한 간단한 설명이 나타나는 동작을 추가하였습니다. 이를 통해서 사용자들의 클릭하는 니즈를 충족시킬 수 있을 거라고 추측하고 개선을 진행하였습니다. 실제로 그 결과를 증명하듯이 기존에 1분 언저리에 머물던 사용자 체류 시간이 2분까지 늘어난 것을 확인할 수 있었습니다.

이처럼 저희는 hotjar 데이터를 기반으로 데모 페이지 개선 진행하고 지표로 변화를 체감할 수 있었습니다.
현재는 메인 서비스에서 위와 같은 hotjar 데이터를 활용해 두 가지 개선을 진행 중에 있습니다.
첫 번째로는 검색 정렬 순서입니다.
현재 저희는 질문 허브 페이지와 공유된 꾸러미 페이지에서 각각 검색과 정렬 기능을 제공합니다.
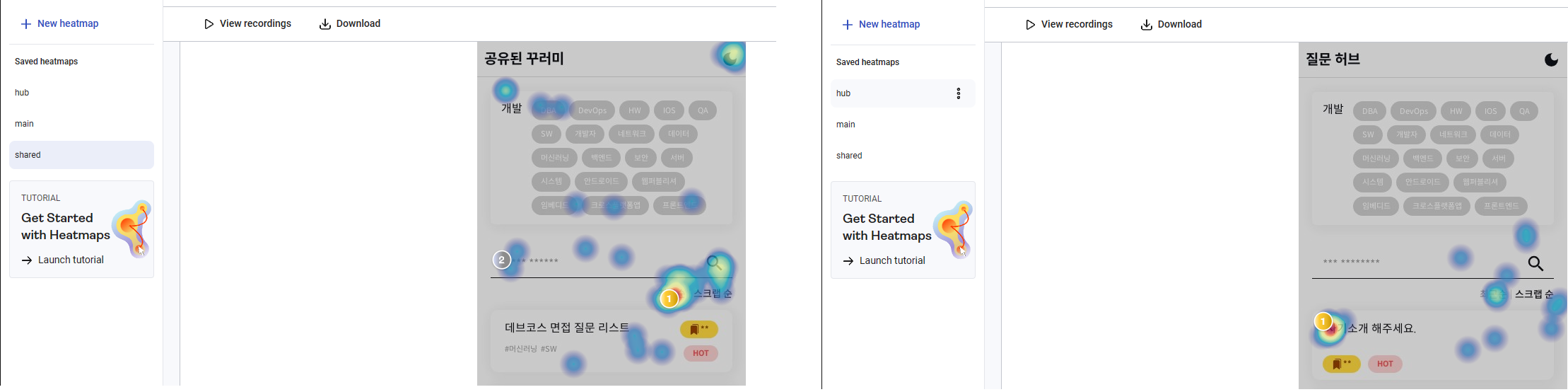
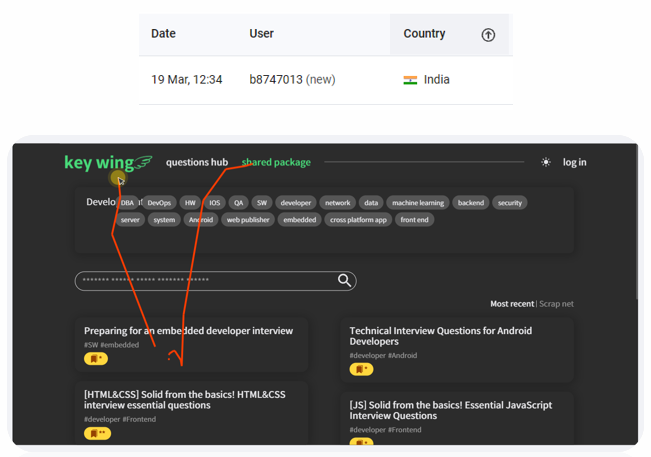
아래 이미지와 같이 공유된 꾸러미 페이지에서는 사용자들이 최신순을 선호하고 있다는 사실을 확인할 수 있었고 웹과 모바일 모두 동일한 지표를 나타나고 있어서 사용자의 니즈가 저희 설계와 다르다고 판단하여 현재 개선 작업에 대한 내부적인 논의가 진행되어 업데이트 예정 중에 있습니다.

두 번째로는 의도하지 않는 클릭 상호작용 대처입니다.
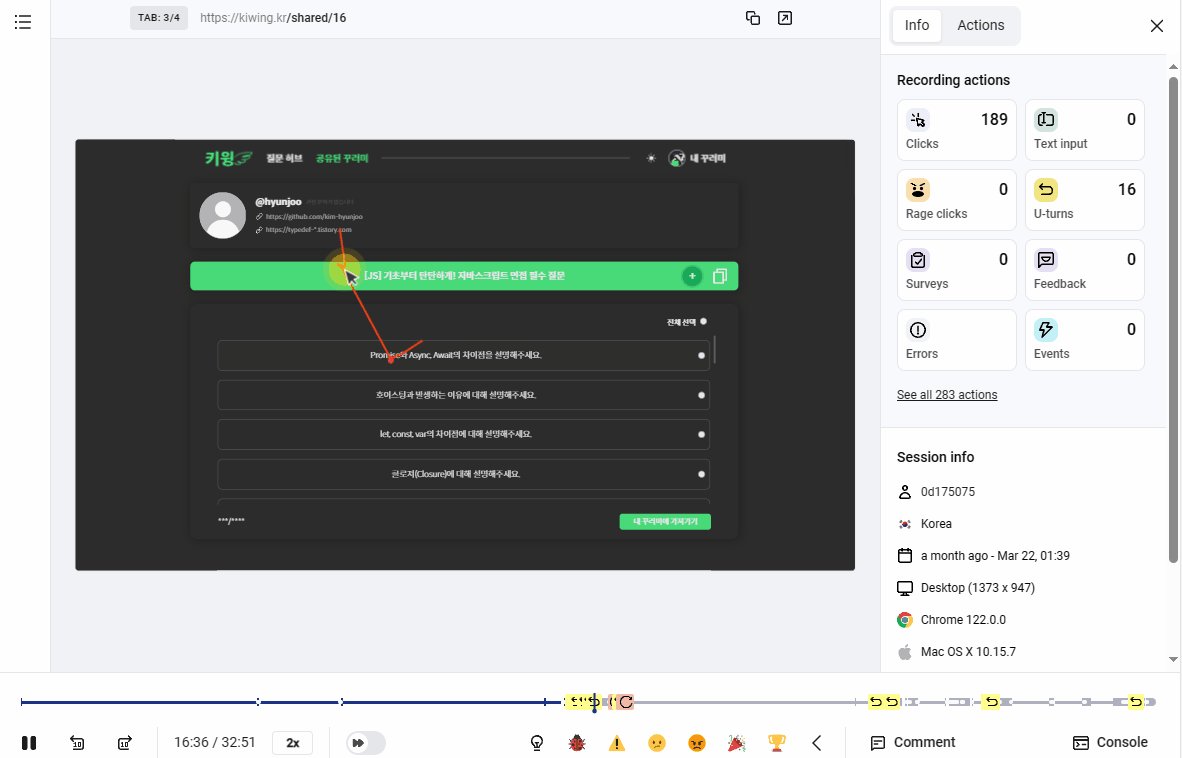
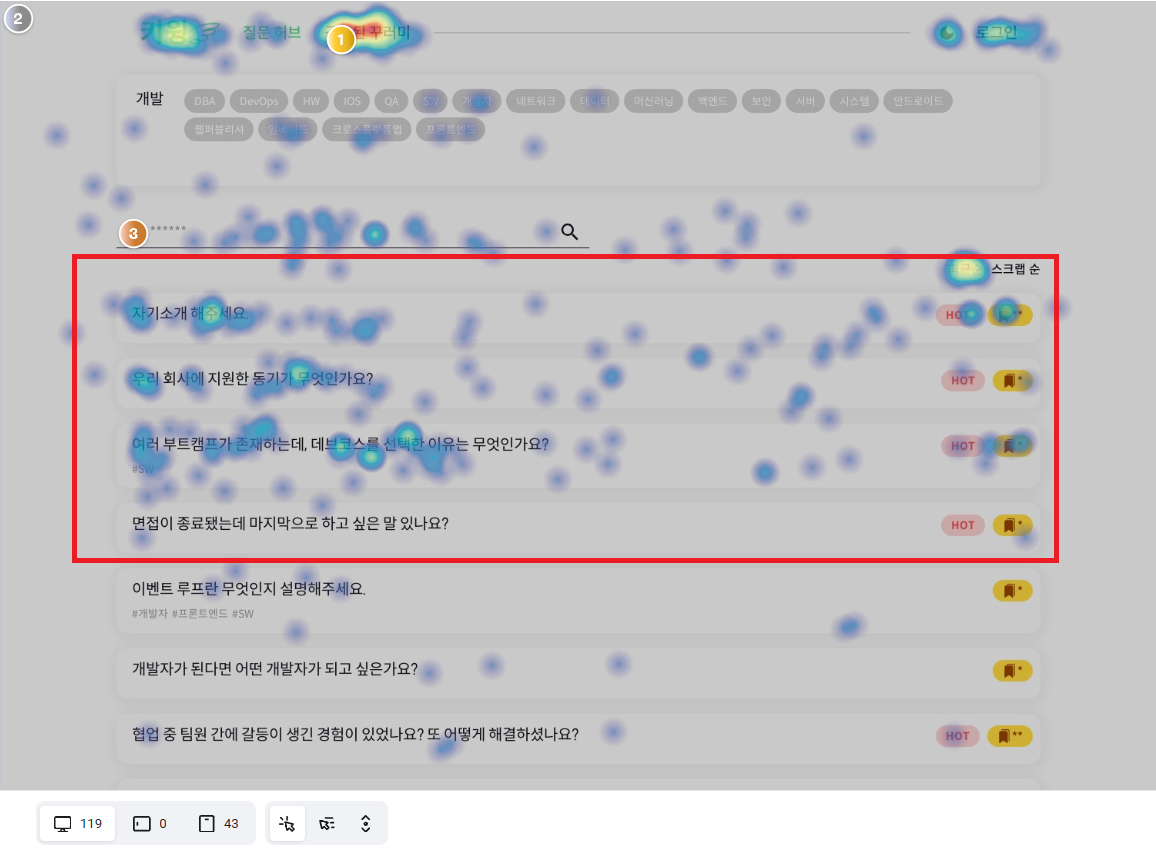
저희 질문 허브 페이지 데이터를 보면서 이야기해 보도록 하겠습니다.

현재 질문 허브 페이지에서 많은 사용자들이 질문 카드 부분을 클릭하는 것을 알 수 있습니다.
하지만 아쉽게도 붉은색 네모 내부 영역의 질문 카드를 클릭했을 때의 상호작용이 존재하지 않는데요, 이 부분에서 사용자들에게 클릭 니즈가 있다고 판단하여 해당 부분을 클릭했을 때 일어날 수 있는 상호작용에 대해서 새로 논의, 기획, 개발하려고 준비하고 있습니다.
오늘은 지난 프로젝트에서 hotjar를 사용하여 사용자 데이터를 확인 후 실제 서비스를 개선하는 여정을 서술해 보았습니다.
이번 경험을 통해 사용자 행동 데이터를 기반으로 문제점을 파악하고, 이를 해결하기 위한 적절한 조치를 취하는 것이 얼마나 중요한지 깨달았습니다. 실제로 개선된 수치가 구체적으로 나오니 더더욱 체감할 수 있었습니다.
그리고 여전히 해당 데이터를 기반으로 프로젝트를 개선해 나아가고 있는데요. 처음 적용해 본 동적 분석 도구였으나 사용자 경험을 개선하는 데에 많은 도움이 되었습니다.
hotjar를 도입하며 의도했던, 우리 웹사이트의 사용자 경험을 근본적으로 이해하는 데 필요한 통찰력을 얻을 수 있었습니다. 사용자의 행동을 보고 직접 분석함으로써 단순히 숫자로만 데이터를 나타내는 것이 아닌 상호작용에 대해서 조금 더 잘 이해할 수 있었던 시간이었습니다.
사용자들에게 더 좋은 경험을 제공하고 불편한 사용자 경험을 제공하는 일이 쉬운 일은 아닌 것 같으나 이번 경험처럼 지속적으로 사용자들을 위해 데이터를 분석하고 서비스를 개선하기 위해 정진해 보도록 하겠습니다.
마지막으로 글로벌 서비스로 나아가는 저희 키윙을, 먼 나라에서 저희 서비스를 찾아준 인도인 사용자분께 감사인사를 전하며 포스팅을 마무리하도록 하겠습니다.
읽어주셔서 감사합니다!

'개발 > 프로젝트' 카테고리의 다른 글
| [React, JS] 프론트엔드에서 민감정보 암호화 적용하기 (0) | 2024.01.21 |
|---|---|
| [Toy Project] K-age-calculator 프로젝트 - 1 (0) | 2023.11.18 |