토이 프로젝트, K-age-calculator 프로젝트
사이트 주소 1 : https://korea-age.com/
k-age-calculator
korea-age.com
사이트 주소 2 : https://k-age-calculator.vercel.app/
k-age-calculator
k-age-calculator.vercel.app
깃허브 주소 : https://github.com/SoJuSo/k-age-calculator
GitHub - SoJuSo/k-age-calculator: This project is planned with the purpose of informing foreigners about the Korean age calculat
This project is planned with the purpose of informing foreigners about the Korean age calculation and providing knowledge about zodiac signs. - GitHub - SoJuSo/k-age-calculator: This project is pla...
github.com
데브코스의 방학을 맞이하여, 그리고 지금까지 배웠던 지식들을 사용해 보기 위해서 간단하고 심플한 프로젝트를 기획해 보았다.
📌기획 의도
한국 문화의 유명세가 나날이 높아짐에 따라서 한국에 대한 관심이 과거보다 현저히 높아진 지금, 외국 사람들의 우리나라에 대한 관심도는 굉장히 크다. 특히 다른 나라들과 나이 계산법이 다르고, 띠의 개념이 존재하는 우리나라의 나이 계산법은 외국인들에게는 생소한 요소이다.
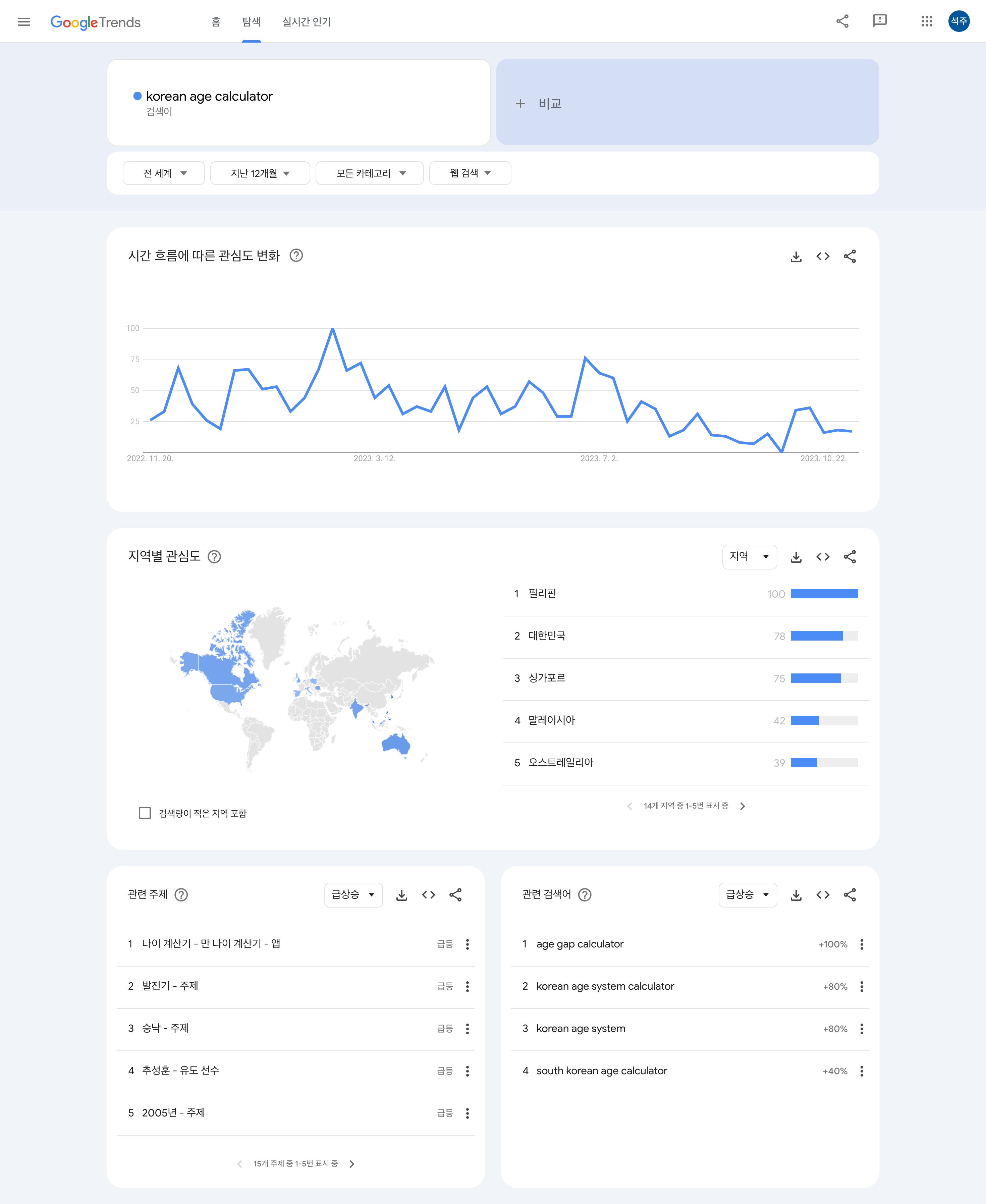
`사진 1` 과 같이 우리나라의 나이를 계산하는 부분은 꽤나 상당한 트래픽을 차지하고 있음을 알 수 있다. 따라서 개인이 만들기에는 유용한 유입을 만들어 낼 것이라고 판단하여서 이 프로젝트를 시작하였다.

📌기술 스택
기술 스택은 다음과 같다. 며칠 전 학습한 Vite를 통해 빠르고 편리하게 개발세팅을 진행하였고, 데브코스 진행과정 중 학습한 기술들로 이번 프로젝트를 진행할 예정이다.
| Types | Techs |
| Language | Javascript |
| Library | React |
| Bundler | Vite |
| Styling | SCSS |
| Code Formatter | eslint, prettier |
| Deploy | Vercel |
📌특징
- 모든 문서와 언어는 영어를 기준으로 한다. 이 사이트는 기본적으로 외국인들에게 한국 나이에 계산에 대한 편의성을 제공하고 그 의미를 알려주기 위함이다.
- 단순히 나이 뿐만 아니라 띠에 대한 역사와 우리나라 나이에 대한 역사 정보를 제공해 준다.
- SEO와 시멘틱태그를 잘 생각하고 구현한다. 확률은 낮지만 유의미한 트래픽 발생 시 수익을 창출하는 경험을 해볼 예정이다.
'개발 > 프로젝트' 카테고리의 다른 글
| 내 웹사이트에서 사용자는 어떤 행동을 할까? feat. hotjar🔥 (0) | 2024.04.17 |
|---|---|
| [React, JS] 프론트엔드에서 민감정보 암호화 적용하기 (0) | 2024.01.21 |